|
طراحی سایت
آموزش بهینه سازی سایت - آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET - آموزش بهینه سازی سایت
|
||
|
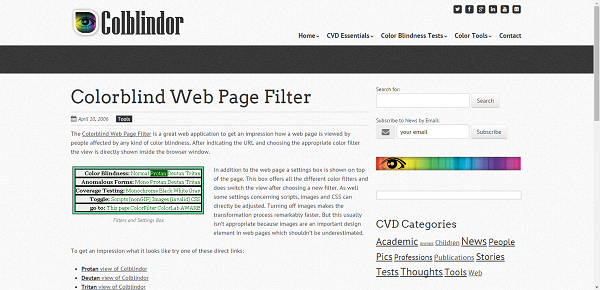
سه شنبه 12 اسفند 1393 :: 18:33 :: نويسنده : فرشته شکری برای طراحی یک سایت گیرا باید به نکات ریز و درشتی توجه کنیم، از فونت و حاشیه گرفته تا محتوا و شکل کلی سایت. یکی از نکاتی که اهمیت بسیار زیادی دارد و اکثر طراحان حرفه ای به آن توجه می کنند رنگ سایت است. رنگ سایت علاوه بر اینکه باید به گونه ای باشد که چشم نواز باشد و کاربر را خسته نکند باید زمینه کاری که آن سایت در آن فعالیت دارد را در نگاه اول به کاربر بفهماند، باید به گونه ای باشد که کاربر در نگاه اول بتواند حدس بزند که این سایت برای چه خدمتی طراحی شده است. وقتی کاربر به طور اتفاقی وارد سایتی می شود اولین سوالی که برایش پیش میاید این است که این سایت چه خدمتی ارائه می دهد؟ آیا برای یک شرکت تولیدات صوتی تصویریست؟ آیا برای یک سازمان خدماتیست؟ آیا برای یک برنامه تلویزیونیست؟ و .... رنگ طراحی سایت تا حد زیادی بیانگر هدف سایت است. برای مثال: استفاده از رنگ نقره ای برای طراحی سایت نمایانگر پیشرفت و تکنولوژی است. رنگ آبی نمایانگر آرامش و امنیت و صلح است. رنگ سفید نمایانگر پاکیزکیست و ....در مقاله روانشناسی رنگ ها و استفاده در طراحی سایت بیشر در باره این مطلب صحبت خواهیم کرد. حال که به اهمیت رنگ در طراحی سایت پی بردیم چه خوب است رنگها را از چشم کاربران ببینم تا متوجه شویم آیا آنها می توانند به درستی پیام مارا درک کنند؟! سایت Colorblind Web Page Filter محیط و رنگ سایت شمارا از دید کاربران بازسازی می کند واین امکان را به شما می دهد تا بررسی کنید همه ی مطالب خوانا و قابل تشخیص هستند یا خیر.
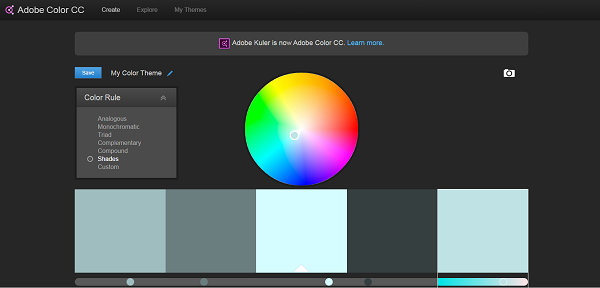
انتخاب ترکیب مناسب رنگ ها برای طراحی سایت: برای انتخاب ترکیب رنگی مناسب میتوانید از سایت Kuler بهره ببرید. این سایت با توجه به رنگ های موجود در طراحی سایت شما رنگ های جدیدی پیشنهاد می کند.
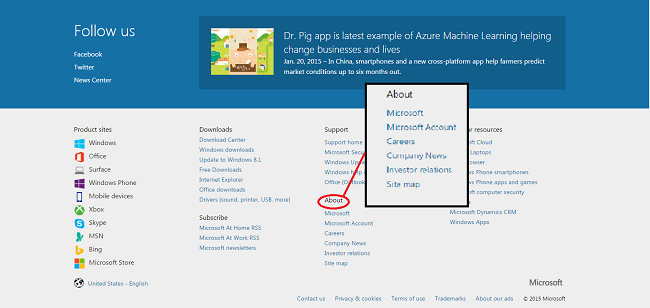
برچسب ها : , پنجشنبه 30 بهمن 1393 :: 13:03 :: نويسنده : فرشته شکری طراحی صفحه ی درباره ی ما یا درباره ی شرکت از جمله نکاتی است که طراحان سایت کشورمان به آن اهمیت نمی دهند. در اغلب این سایت ها مطالبی خسته کننده و زیاد و یا کم و ناقص در قسمت درباره ی ما وجود دارد. بیشتر تمرکز طراحان سایت بر روی خدمات و محصولات است و می پندارند که کاربران نیز مانند آنها هستند. این فرضیه زمانی صحیح است که کاربر به مشتری تبدیل شود. امروزه برندها و شرکت های بنام در بر قراری ارتباط با مشتری و ایجاد شناخت عالی عمل کرده اند و رمز موفقیت آنها طراحی مناسب صفحه ی درباره ی ما و تماس با ما در طراحی سایت بوده است. چرا که توجه به ارائه بهترین خدمات توجه آنها را به این دو صفحه پراهمیت کم نکرده است. همانند شرکت ماکروسافت و اپل.
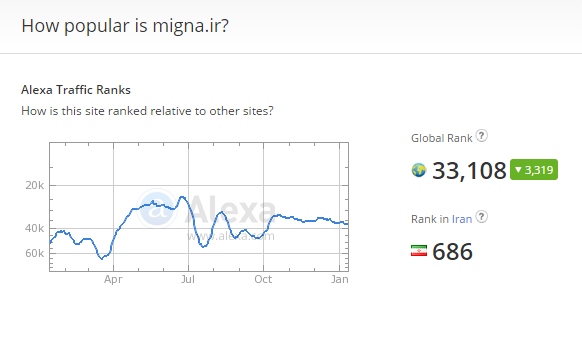
مشتریان به چه چیزی اهمیت می دهند؟ کاربران برای رفع نیاز خود به سایت شما مراجعه می کنند و شما بایستی نیازهای آن ها را دریابید. بعنوان مثال کاربر برای یافتن یک طراح سایت مناسب علاوه بر نمونه کارها به مدرک تحصیلی، خلاقیت طراح نیز توجه می کنند که برای یافتن پاسخ به پرسش های خود به صفحه ی درباره ی ما و درباره ی شرکت مراجعه می کنند. استفاده از ادبیات مناسب هدف از ساختن یک صفحه ی درباره ی ما شناخت مشتری و زمینه ی فعالیت و خدمات عرضه کننده و از همه مهمتر ایجاد حس اعتماد در مشتری است. پس از ادبیات مناسب و گویا باید بهره ببریم. درباره ی ما نباید شامل تبلیغات باشد در این بخش می خواهیم شرکت و یا برند خود را معرفی کرده و اهداف کلی شرکت بیان کنیم و برتری شرکت خود را به مشتری بفهمانیم برای داشتن یک درباره ی ما قوی به هیچ عنوان نباید تبلیغات داشته باشیم. استفاده از تصاویر استفاده از تصاویر مانند عکس های پرسنل و مدیران، محیط شرکت، کارخانه، همایش و نمایشگاه ها که در آن حضور داشته اید می توانند در جذب اعتماد مشتری موثر باشند. معرفی مشتریان شاخص معرفی مشتریان و بیان اظهار نظراتشان در باره ی نحوه ی عملکرد شرکت در بخش درباره ی ما می توانید اعتماد مشتریان بیشتری را به برند خود جلب کنید. برچسب ها : , پنجشنبه 30 بهمن 1393 :: 13:03 :: نويسنده : فرشته شکری الکسا یک وب سایت آنالیز کننده از سرویس های amazon است که در آدرس www.Alexa.com قابل دسترسی برای عموم است. از طریق آن می توان از اطلاعات کلی میزان ترافیک (تعداد بازدیدکنندگان) و محبوبیت یک سایت مطلع شد. هرچه عدد رتبه بندی به عدد 1 نزدیکتر باشد رتبه وب سایت بهتر وبالاتر می باشد.
کار آمدی الکسا در طراحی سایت : ممکن است با جواب های متفاوتی درباره ی تاثیر افزایش رتبه الکسا روبرو شوید. بررسی مختصری بر روی کاربر الکسا اجام می دهیم. عده ای بر این باورند که الکسا کارآمدی ندارد چون این سرویس کاملا دقیق و بر اساس واقعیت نیست و تا حدودی مبتنی بر محاسبات فرضی واحتمالی است. زیرا منبع جمع اوری اطلاعات آن نوار ابزار Alexa toolbar است که بر روی مرورگر ها قابل نصب می باشد. درصد پایینی از کاربران اینترنتی از این نوار ابزار استفاده می کنند و رتبه الکسای وب سایت ها را بررسی می کنند. بطوری که رتبه سایتی که فعالیت خوبی دارد و اکثر کاربران بدون نوار ابزار از آن بازدید می کنند با رتبه ی سایتی که فعالیت متوسطی دارد و اکثر کاربران آن با استفاده از نوار ابزار از آن بازدید می کنند تقریبا یکسان است. با این حال خواسته یا ناخواسته رتبه الکسا جای خود را در میان کاربران باز کرده است. و بسیاری از مدیران هزینه های زیادی برای بالا بردن رتبه الکسا در طراحی سایت شان پرداخت می کنند. برای اینکه از رتبه سایت خود مطلع شوید به سایت زیر مراجعه کنید: http://www.alexa.com/siteinfo/migna.ir
7 روش برای افزایش رتبه الکسا در طراحی سایت: 1. Claim Your Site: به الکسا اجازه دهید که برای آنالیز بهتر بتواند به وب سایتتان دسترسی داشته باشد. برای این کار ID الکسا را درheader وب سایت خود قرار دهید. 2.نصب toolbar الکسا: نوار ابزار الکسا را در مرورگر خود نصب کنید و به دیگران و کربران وب سایت خود نصب toolbar الکسا را پیشنهاد کنید. 3. به روز کردن مداوم وب سایت: الکسا از محتوایات تازه وب سایت ها استقبال می کند پس سعی کنید محتوای سایت خود را در هفته 7 تا 10 مرتبه به روز نمایید. 4. کیفیت محتوا: الکسا به مدت زمانی که کاربربان در سایت ها سپری می کنند اهمیت میدهد پس سعی کنید محتوا تازه و منحصر به فرد در سایت خود قرار دهید این کار باعث می شود کاربران مجبور شوند که زمان بیشتری برای جستجو بیشتر در سایت شما سپری کنند. 5.لینک بیلدینگ: یکی از راهای لینک بیلدینگ پیوند محتوا می باشد یعنی تبادل از بک لینک ها با بلاگ ها. شما می توانید با قرار دادن حداقل یک یا دو پست با کیفیت در هفته با وب سایت هایی که پیج رنک گوگل آنها بالای 3 می باشد رنکینگ آلکسا وب سایت را افزایش دهید چرا که مجموعه لینک ها با افزایش رتبه الکسا ارتباط مستقیم دارد. 6. اظهار نظر در وبلاگ: هرگز در اظهار نظر کردن در وبلاگها زیاد روی نکنید چرا که ممکن است گوگل شمارا اسپم کند. پس در پست تان از کلمات کلیدی عاقلانه بهره ببرید. تا رتبه الکسا شما پیشرفت چشمگیری کند. 7.Go for Alexa-pro: برای افزایش رتبه الکسا از شبکه های اجتماعی و لینک های شبکه های اجتماعی همانند فیس بوک، توییتر، گوگل پلاس استفاده کنید. برچسب ها : , پنجشنبه 30 بهمن 1393 :: 13:03 :: نويسنده : فرشته شکری CTA مخفف Call To Action است. همانطور که از نامش مشخص است هدف این تکنیک اینست که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA ها در بنرها ، وب سایت ها و خبرنامه ها کاربرد دارد. بعنوان مثال در سایت Mozila از کاربر می خواهد که مرورگر FireFox را دانلود کند و برای تشویق از کلمه ی Free (رایگان) در طراحی سایت خود استفاده کرده است.
در طراحی سایت Call To Action ها را در کجا بکار ببریم؟ اولین سوالی که برای طراح سایت بوجود میاید این است که محل مناسب قراردادن CTA کجای صفحه سایت، بنر ویا خبر نامه است! بهترین جا که کاربر بیشترین فوکوس و تمرکز را دارد در ابتدا صفحه در وسط یا مرکز آن است. به نمونه ی زیر توجه کنید: در سایت هایی که زبان آن ها انگلیسی هستند بهتراست CTA را در سمت چپ قرار دهیم و در سایت هایی که از زبان فارسی استفاده شده است CTA را در سمت راست قرار دهید.
چگونه Call To Action خود را گیرا و تاثیر گذار کنیم؟ متن یا عبارتی که برای CTAها بکار میبریم بسیار حائز اهمیت است. در کشور ما اکثر طراحان از عبارت "اطلاعات بیشتر" استفاده می کنند که تاثیر گذاری چندانی ندارد. برای انتخاب عبارت مناسب برای CTA ابتدا باید مقدمه و زمینه کلیک کردن روی CTAتان را فراهم کنید. با پاسخ دادن به این پرسش "کسب و کار شما چه خدماتی را به کاربران ارائه می دهد؟" برای موثر واقع شدن CTA کافیست در یک عبارت ویا جمله خدماتی را که عرضه می کنید شرح دهید.
نکاتی که به هنگام استفاده Call To Action در طراحی سایت باید رعایت شوند
بهترین رنگ برای Call To Action چه رنگی است؟
برچسب ها : , پنجشنبه 30 بهمن 1393 :: 13:03 :: نويسنده : فرشته شکری شاید همگی شما کلمه مدیریت محتوا را شنیده باشید. سیستم مدیریت محتوا بخشی از یک سایت می باشد که طراحان سایت برای کنترل داینامیک بخش های محتوایی سایت های طراحی شده، آن را ایجاد می نمایند تا به راحتی بتوان محتوای قرار گرفته بر روی سایت از قبیل عکس ها، متن ها، منو ها و... را کاربران تغییر دهند و یا ویرایش نمایند و حتی محتوای جدید ایجاد نمایند. البته این سیستم مدیریت محتوا برای وب سایت های داینامیک در نظر گرفته می شود. زیرا وب سایت های استاتیک را فقط از طریق کد نویسی می توان تغییر داد و مهمترین فرق یک وب سایت استاتیک و داینامیک، در مقوله پویا بودن و داشتن مدیریتی برای ویرایش محتوای آن می باشد. البته مسلئه داینامیک بودن و ویرایش که در اینجا گفته ایم مربوط فقط به محتوای سایت می باشد و برای اضافه کردن ماژولی خاص نیاز به دانستن علم طراحی سایت می باشد، زیرا برای تغییرات قالبی و ساختاری ، سیستم مدیریت محتوای گفته شده کاربردی نخواهد داشت. البته امروزه بسیاری از سیستم های مدیریت محتوا آماده یا cms های آماده یا اپن سورس در دنیا طراحی شده اند که با یادگیری آنها بسیاری از تغرات را در یک سایت می توان انجام داد. البته با توجه به معایب بسیار زیاد این cms های آماده ، استفاده از آنها برای طراحی سایت کار بسیار اشتباهی می باشد؛ مخصوصا اگر ما قصد بهره برداری از وب سایت را داریم و می خواهیم در سرچ کلمات خود در موتور های جست و جو رتبه خوبی پیدا نماییم و از این طریق به بازاریابی اینترنتی در مبحث تجارت الکترونیک دست پیدا نماییم، استفاده از سیستم های مدیریت محتوا آماده، کار ما را دچار مشکل خواهد کرد و هرگز به این مهم دست پیدا نخواهیم کرد؛ همچنین امنیت پایین وب سایت های طراحی شده با cms های آماده یکی از عیب های بزرگ این طراحی سایت می باشد. اما امروزه بسیاری از شرکت های طراحی سایت معتبر برای مدیریت محتوای وب سایت های خود، یک سیستم مدیریت محتوا ایجاد می نمایند تا مشتریان آنها به راحتی بتواند هر تغییری که نیاز دارند در محتوای سایت ایجاد نمایند همچنین امنیت بالای این نوع طراحی سایت نکته مهم دیگری ست که این روش طراحی سایت دارا می باشد. ضمنا تظمین می نمایید که استفاده از طراحی سایت های حرفه ای و استفاده از مدیریت محتوای آنها برای ایجاد محتوا در سایت می تواند سایت شما را به یکی از قوی ترین وب سایت های فعال در زمینه تخصصی خود تبدیل نماید که این یعنی دست پیدا کردن به بازاریابی اینترنتی و رسیدن کلمات کلیدی وب سایت شما به رتبه های نخست موتور های جست و جو گر و جذب مشتریان فراوان، که تنها با طراحی سایت حرفه ای امکان پذیر می باشد. برچسب ها : , دوشنبه 13 بهمن 1393 :: 12:31 :: نويسنده : فرشته شکری وب سایت ها از لحاظ تجاری به 6 دسته عمده تقسیم می شوند، که شاید ما با آنها در مباحث انواع تجارت که شامل 10 دسته می باشند، آشنا شده باشیم. اما از ده دسته تجارت، 6 دسته آن در تجارت الترونیک یا تجارت از طریق وب سایت ها، می توانیم اشاره کنیم. 1- تجارت الکترونیک C to C یا تجارت مشتری با مشتری: اولین حالت تجارت الکترونیک، تجارت مشتری با مشتری از طریق فروش اینترنتی ( فروش آنلاین ) کالا خود می باشند. در این حالت هیچ گونه واسطه و شرکتی وجود ندارد و مردم عادی یا همان مشتریان، به طور مستقیم با هم در ارتباط اند. 2- تجارت الکترونیک C to B یا تجارت مشتری با شرکت: در این حالت تجارت الکترونیک، شخصی عادی خدمات و کالای خود را از طریق وب سایت شخصی خود به شرکت دیگر به فروش اینترنتی می رساند. 3- تجارت الکترونیک B to C یا تجارت شرکت با مشتری: در این حالت از تجارت الکترونیک، شرکت ها خدمات و یا فروش اینترنتی خود را از طریق وب سایت ها در اختیار مشتریان قرار می دهند. این نوع تجارت الترونیک و کسب و کار اینترنتی، امروزه شایع ترین نوع تجارت می باشد. در طراحی سایت اکثر شرکت ها امروزه فروشگاه اینترنتی نیز خواهیم دید. 4- تجارت الکترونیک B to B یا تجارت شرکت با شرکت: ممکن است در بعضی از حالت های تجارت الکترونیک، شرکتی با شرکت دیگر به طور مستقیم یا غیر مستقیم در ارتباط باشند، و کالا و خدمات خود را در اختیار هم قرار دهند ، و یا از طریق وب سایت همدیگر با مشتریان دیگر ارتباط داشته باشند. 5- تجارت الکترونیک G to C یا تجارت دولت با مردم: یکی دیگر از نمونه های شایع تجارت الکترونیک، تجارت دولت الترونیک با مردم می باشد. حتما همه ی ما یکبار از خدمات دولت به این روش استفاده کرده ایم. این گونه خدمات را با اسم خدمات دولت الکترونیک می شناسیم. خدمات الکترونیک بانک ها دولتی نیز جز این دسته از تجارت الکترونیک می باشند. ضمنا باید توجه داشته باشیم خدماتی که منجر به فروش اینترنتی یا جابه جایی پول بین مردم و دولت می شود، جز این دسته قرار می دهیم. 6- تجارت الکترونیک G to B یا تجارت دولت با شرکت ها: گاها دولت ها خدمات خود را از طریق شرکت های واسطه در اختیار مردم قرار می دهند، و یا برخی شرکت ها تجارت خود با دولت را از طریق وب سایت های دولت انجام می دهند. که به این نوع تجارت الکترونیک، تجارت دولت با شرکت می گویند. برچسب ها : , دوشنبه 13 بهمن 1393 :: 12:31 :: نويسنده : فرشته شکری هر گونه فعالیت و ارائه خدمات و کالا که از طریق بستر اینترنت و وب سایت ها که منجر به خرید و یا فروش و درآمد شود را، در دنیای امروز به اسم تجارت الکترونیک می شناسیم. از نمونه های تجارت الکترونیک می توانیم خدمات الکترونیک بانک ها و فروشگاه های اینترنتی ( فروشگاه های آنلاین ) و... نام ببریم. امروزه در طراحی سایت ها برای شرکت های تجاری حتما یک فروشگاه اینترنتی ( فروشگاه آنلاین ) طراحی میشود، چون دنیای امروز به سمت قرار گرفتن همه ی اتفاقات روزمره در دنیای مجازی می رود. برچسب ها : , دوشنبه 13 بهمن 1393 :: 12:31 :: نويسنده : فرشته شکری وب سایت ها از طریق اطلاع رسانی به دو دسته تقسیم می شوند که این دو دسته را برای شما تشریح می نماییم: 1- طراحی وب سایت های اطلاع رسانی داخلی (اینترانت): در این نوع وب سایت ها اطلاعات برای شبکه داخلی یک سازمان یا شرکت و یا جامعه مجازی خاص طراحی شده اند؛ اغلب این وب سایت ها حتی اگر نمایی خارج از شبکه درونی خود بر بستر اینترنت داشته باشد، باید توسط نام کاربری مخصوص خود و پسورد آن ، وارد وب سایت شده و به اطلاعات آن دسترسی پیدا کرد. بسیاری از سازمان ها و شرکت های برای کارمندان خود اینچنین اطلاع رسانی می کنند. نمونه ایی از این گونه اطلاع رسانی را می توانیم در سایت دانشگاه جامع علمی کاربردی، با نام سامانه سجاد دید که اساتید و دانشجویان و مسئولین برای دیدن اطلاعات و خبرهای دانشگاه، وارد این سامانه می شوند و اطلاعات و اخبار را مشاهده می نمایند. 2- طراحی وب سایت های اطلاع رسانی برون سازمانی یا عمومی (اینترنت): عموما اکثر سایت های خبری که ما مشاهده می نماییم، جز این دسته از وب سایت های اطلاع رسانی می باشند؛ که اخبار خود را به طور عمومی بر بستر اینترنت قرار می دهند. مثل سایت صدا و سیمای جمهوری اسلامی یا سایت خبرگزاری فارس و.... برچسب ها : , دوشنبه 13 بهمن 1393 :: 12:31 :: نويسنده : فرشته شکری یکی از مهمترین ویژگی هایی که وب سایت می تواند برای ما داشته باشد باشد، ویژگی کسب درآمد از طریق وب سایت می باشد. لطفا مقاله درآمد زایی از وب سایت را مطالعه نمایید، سپس به ادامه این مقاله و انواع وب سایت ها از لحاظ در آمد زایی بپردازید. وب سایت ها به دو طریق برای ما باعث کسب در آمد خواهند شد: 1- کسب درآمد از طریق مستقیم توسط وب سایت ها: در این گونه وب سایت ها معمولا همانگونه که از معنی کلمه مستقیم پیداست، ما از طریق فروش مستقیم کالا به صورت آنلاین کسب درآمد می کنیم؛ حتی این تجارت می تواند از طریق خدماتی باشد که ما به کاربران خواهیم داد؛ و یا حتی اطلاعاتی که در اختیار آنها قرار می دهیم. 2- کسب درآمد از طریق غیر مستقیم توسط وب سایت ها: در این روش مال از طریق وب سایت اقدام به فروش و یا ارائه خدمتی به کاربران را برای کسب درآمد انجام نخواهیم داد. در وب سایت ما به واسطه اطلاعاتی که وجود دارد توسط کاربران زیادی بازدید خواهد شد، و این کار باعث می شود بنگاه های تجاری در زمینه وب سایت ما، از ما بخواهند برای آنها تبلیغات انجام دهیم که منجر به کسب درآمد برای ما خواهد شد. و یا ما از طریق وب سایت خود باعث ارتباط مشتریان با شرکت و بنگاه تجاری دیگری خواهند شد. برچسب ها : , دوشنبه 15 دی 1393 :: 17:01 :: نويسنده : فرشته شکری در طراحی وب سایت ها و طراحی سایت دو روش وجود دارند که در ادامه به طور کامل با این دو روش آشنا خواهیم شد. این دو روش عبارتند از : 1- طراحی سایت به روش استاتیک: در طراحی سایت های در این روش که مربوط به نسل اول طراحی وب سایت ها می باشد، سایت ها به گونه ای طراحی شده اند که بعد از طراحی و نوشتن سایت، دیگر امکان تغییرات و ویرایش و بروز رسانی اطلاعات توسط مدیران سایت وجود ندارد؛ هر گونه تغییر نیاز به دانستن برنامه نویسی تحت نت می باشد و تغییرات باید توسط طراح سایت انجام شود. این روش از طراحی امروزه دیگر رواج ندارد چون روش داینامیک کاملا نسبت به این روش برتری دارد و تنها در مورد هزینه ی کمتر طراحی سایت به روش استاتیک، در بعضی موارد که وب سایت فقط جنبه ی نمایشی دارد، از آن استفاده می شود. 2- طراحی سایت به روش داینامیک: در طراحی سایت به روش داینامیک، قابلیت در اختیار ما قرار گرفته است که ما بعد از تحویل سایت از طراح سایت، می توانیم با این قابلیت که CMS نامیده میشود و در مبحث CMS که با کلیک در اینجا می توانید با آن آشنا شوید، تغییرات را در وب سایت خود انجام دهیم؛ یا آن را به روز رسانی نماییم و یا به محتوای آن اضافه نماییم. در این روش برای مدیریت سایت دیگر نیازی به کد نویسی نمی باشد؛ برای کاربران و مدیران سایت می توان سطح دسترسی تعریف کرد؛ حتی مراجعه کنندگان و بازدید کنندگان نیز می توانند مطالب خود را در سایت ثبت نمایند و در اختیار و اشتراک با سایر کابران قرار دهند. مثلا نسبت به یک محصول نظر سنجی قرار دهیم و فیدبک و نظر استفاده کنندگان را از آنها جست و جو نماییم. برچسب ها : , درباره وبلاگ
 آخرین مطالب
  آمار
بازدید امروز : 2 بازدید دیروز : 0 بازدید هفته : 2 بازدید کل : 270 تعداد پست ها : 149 تعداد نظرات : 0  |
||